
§68. シルバー風シンボル
ゴールド関連のチュートリアルは多いのですがシルバー風味のチュートリアルは少なめのような感じがします。そう感じているだけかもしれませんが…。Photoshopのチュートリアルを提供しているAlfoartのサイトに、シルバーデザインのシンボルがあったので、画像のみ参照してGIMPで実践してみました。本家のチュートリアルより大幅に簡略化していますが、それなりの作品に仕上がったと思っています(素晴らしいアイコンに助けられているとはいえ…)。
【NOTE】 ここで、注意事項を記しておきます。このチュートリアルでは、円のサイズを変更していくときに、選択範囲の縮小を行っています。この操作を行うと、GIMPは選択範囲を完全な円に縮小しません。そのため、画像が歪な感じになっています。新たに円を描画すると、きちんとした円になりますので、気になる方は、改めて円を描画してください。
目次のページに戻る

|
|

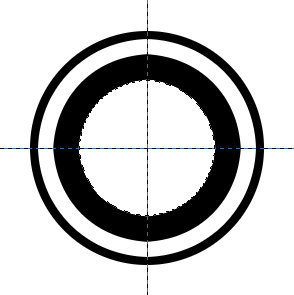
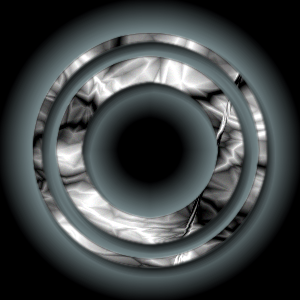
Step1-11 同心円の輪郭の作成。
|
Step 1
輪郭の作成。
背景=白 2/ ガイドを設定します。 水平、垂直ガイド共に、150 の位置 3/ 楕円選択ツールを使用して、真円の選択範囲を作成します。 作例の大きさは、240×240 4/ 新規レイヤーを作成します。 レイヤー名=Circle 5/ Circleレイヤー選択状態で、選択範囲を黒で塗りつぶします。 6/ 選択範囲を縮小します。 選択>選択範囲を縮小 縮小量=8 7/ Circleレイヤー選択状態で、[Del]キーを押して選択範囲を削除します。 8/ 選択範囲を縮小します。 選択>選択範囲を縮小 縮小量=15 9/ Circleレイヤー選択状態で、選択範囲を黒で塗りつぶします。 10/ 選択範囲を縮小します。 選択>選択範囲を縮小 縮小量=25 11/ Circleレイヤー選択状態で、[Del]キーを押して選択範囲を削除します。 |

Step2-1 ドロップシャドーの適用。
|
Step 2
立体化へ。
Blending Mode=Multiply サイズ=8 Offset Distance=7 |

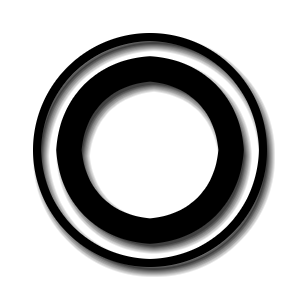
Step3-2 Outer Glow適用後、背景を黒に。

Step3-3 レイヤー順序入れ替え後。
|
Step 3
光彩の追加。
色=d9faff(HTML表記) 不透明度=55 Blending Mode=Screen サイズ=35 2/ 背景が白では Outer Glow の効果が明瞭ではないので黒のレイヤーを追加します。 背景レイヤーをクリックした後、新規レイヤーを追加。 レイヤー名=Black 背景=黒 3/ 作成されたCircle-outerglowレイヤーがCircle-dropshadowレイヤーの下になるようにレイヤー順序を入れ替えます。 |

Step4-4 レイヤーマスクに描画した時点でのレイヤーマスク サムネイルの状態。

Step4-6 イメージ サムネイルへのブレンド適用後。

Step4-6 イメージ サムネイルに描画した時点でのイメージ サムネイルの状態。
|
Step 4
リングをグラデーションで飾る。
背景=黒 2/ Ring Decorationレイヤーにレイヤーマスクを追加します。 Ring Decorationレイヤーを右クリック>レイヤーマスクを追加 レイヤーマスクの初期化方法=完全透明(黒) 3/ Circleレイヤーから選択範囲を作成します。 Circleレイヤーを右クリック>不透明部分を選択範囲に 4/ Ring Decorationレイヤーのレイヤーマスク サムネイルをクリックした後、選択範囲を白で塗りつぶします。 5/ 選択を解除します。 選択>選択を解除 6/ Ring Decorationレイヤーのイメージ サムネイルをクリックした後、選択範囲に以下の設定でブレンドを適用します。 設定: 描画色=黒 背景色=白 モード=差の絶対値 形状=線形 グラデーションの適用方法=短く引っ掻くように何回も、 |

Step5-1 レイヤーマスクにガウシアンぼかしを適用。

Step4-6 イメージへアンシャープマスクを適用。
|
Step 5
リングのエッジを柔らかく。
半径=2.1 量=1.25 |

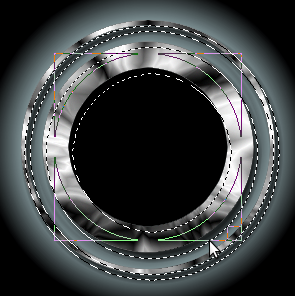
Step6-3 選択範囲の作り方。

Step6-7 ガウシアンぼかし適用後。
|
Step 6
シンボル設置領域の作成。
背景=透明 5/ Black Baseレイヤー選択状態で、選択範囲を黒で塗りつぶします。 6/ 選択範囲を解除します。 選択>選択範囲を解除 7/ Black Baseレイヤーに、ガウシアンぼかしを適用します。 フィルタ>ぼかし>ガウシアンぼかし ぼかし半径=5 |

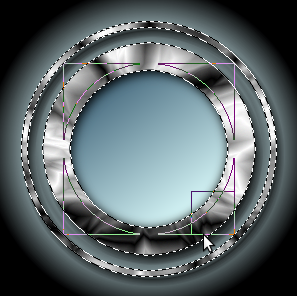
Step7-3 選択範囲の作り方。

Step7-7 ブレンド適用の後、移動。

Step7-8 ガウシアンぼかし適用後。
|
Step 7
シンボル設置領域の作成。
背景=透明 5/ 描画色と背景色を変更します。 描画色=2e5169(HTML表記) 背景色=dfffff(HTML表記) 6/ Blendレイヤーにブレンドを適用します。 設定: モード=標準 グラデーション=背景色から描画色(RGB) 形状=線形 グラデーションの適用方向=左上から右下 7/ Blendレイヤー選択状態で、移動ツールを選択し、[↑]と[←]ツールをそれぞれ数回押して、Blendレイヤーを左上に少しだけ移動させます。 8/ Blendレイヤーにガウシアンぼかしを適用します。 フィルタ>ガウシアンぼかし ぼかし半径=8 |

Step8-4 シンボルを設置。
|
Step 8
シンボルの設置。
背景=透明 3/ 描画色を白に変更します。 4/ ブラシツールのブラシ プロパティで任意のブラシを選択します。 作例では以下で実行しています。 描画色=白 ブラシ=SS-music.abr-019(ピアノのブラシ) サイズ=0.20 |

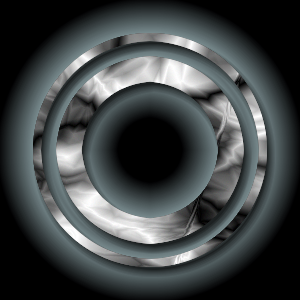
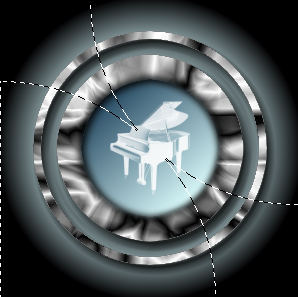
Step9-1 選択範囲の作成方法。

Step9-5 完成画像。

完成時のレイヤー構造。

背景を削除したバリエーション。
|
Step 9
仕上げ。
b) 楕円選択ツールのプロパティを 選択範囲に加える に変更した後、[Ctrl]キーを押し下げたまま、楕円選択ツールを左下角点より適用し、画像の中心を選択範囲が通るように描きます。 c) 選択範囲を反転します。 d) 選択範囲を20px拡大します。 e) 選択範囲をチャンネルに保存します。 f) Black Baseレイヤーを右クリックし、不透明部分を選択範囲に を選択します。 g) チャンネルレイヤーに移動し、e) で保存したチャンネルを右クリックし、選択範囲との交わり を選択します。 背景=透明 3/ 描画色を変更します。 描画色=2b9b87(HTML表記) 4/ Decorationレイヤー選択状態で、選択範囲を描画色で塗り潰します。 編集>描画色で塗りつぶす 5/ Circleレイヤーから選択範囲を作成します。 Circleレイヤーを右クリック>不透明部分を選択範囲に 6/ Decorationレイヤーをクリックした後、[Del]キーを押して、選択範囲を削除します。 7/ Decorationレイヤーのプロパティを変更します。 モード=ソフトライト ******************** 背景色を変えると、雰囲気が変わります。左のバリエーションは背景を透明にしています。 |